Tailwind Cheat Sheet
Tailwind Cheat Sheet - Find spacing, colors, backgrounds, borders, shadows, and more with examples and syntax. Web a comprehensive reference for tailwind css classes, utilities, and directives. Web some cheat sheets focus on basic css rules, while others cover advanced techniques like animations, transitions, or css frameworks like bootstrap or tailwind. It is easy to use and navigate, and regularly updated to. Web getting started with tailwind css. It’s customizable and helps streamline.
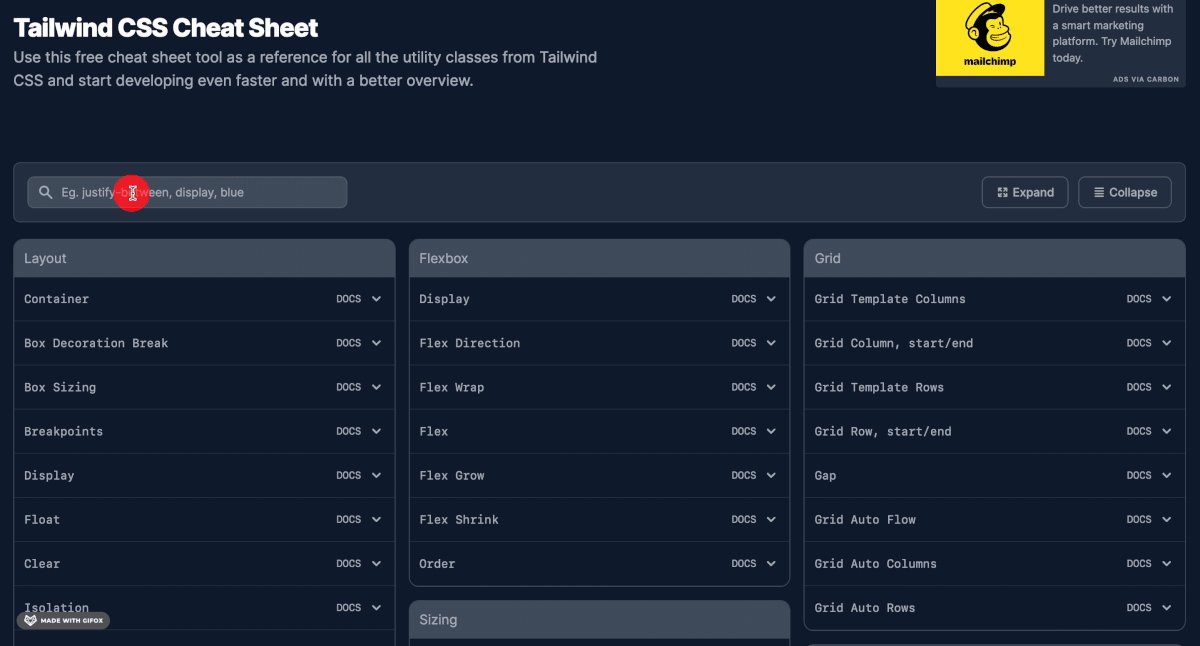
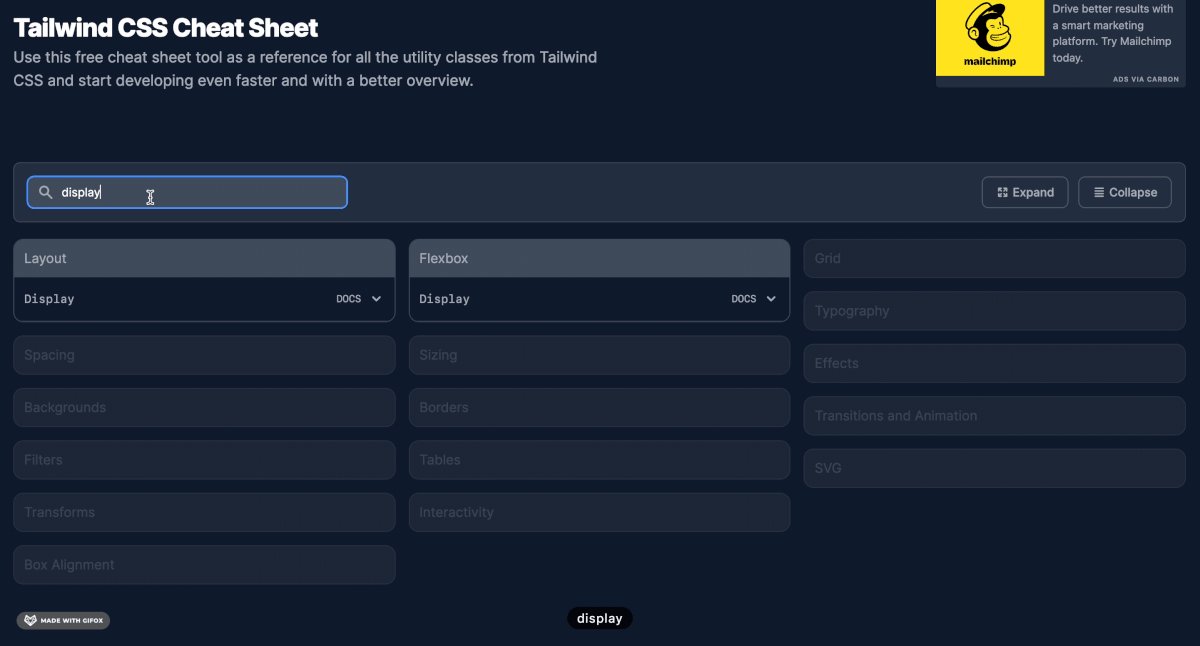
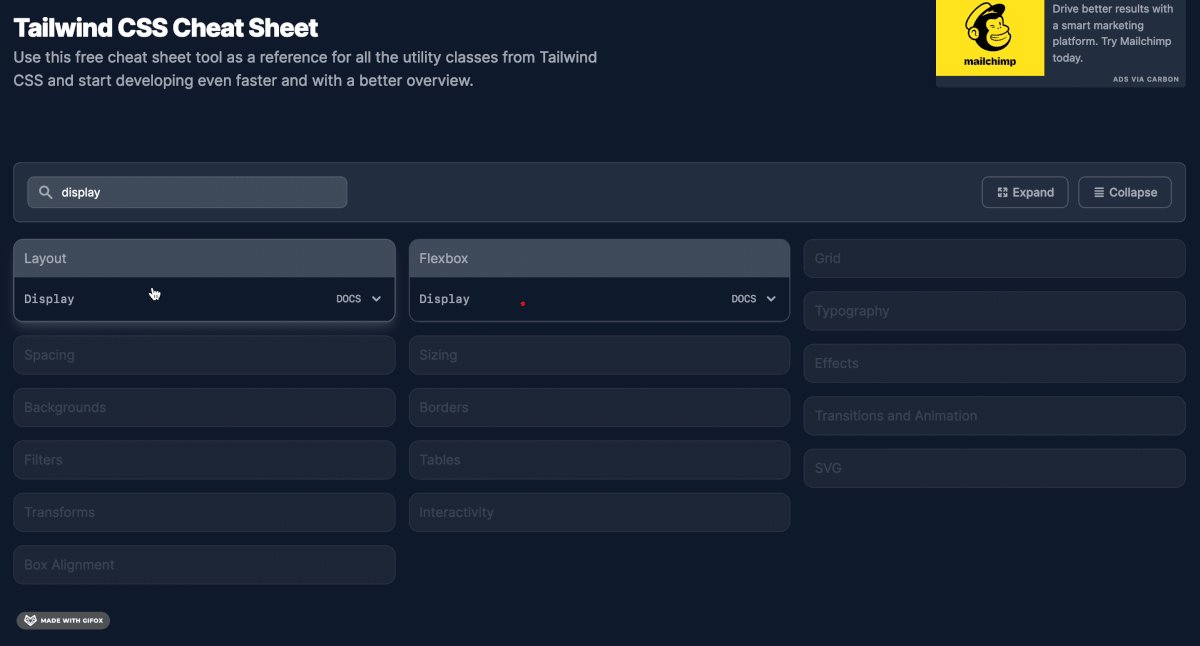
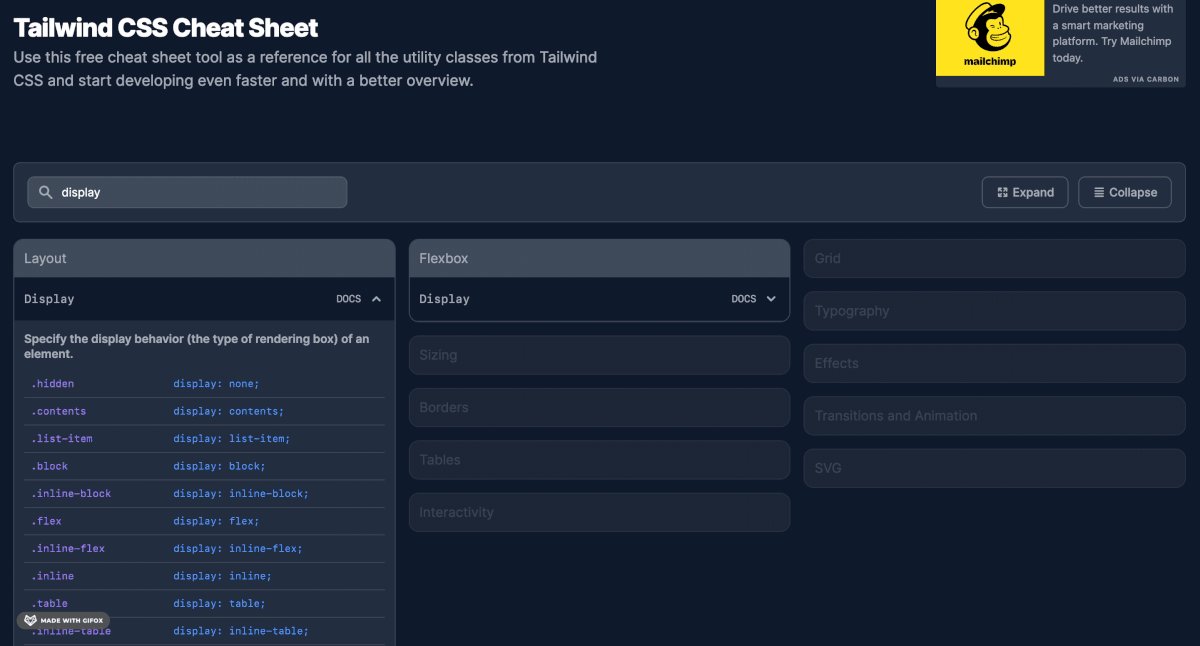
Web a comprehensive reference for tailwind css classes, utilities, and directives. Web content=find quickly all the class names and css properties with this interactive cheat sheet. Learn how to use tailwind classes for layout, styling, and components. Learn how to use tailwind for layout, spacing, typography, borders, tables, interactivity, effects,. Browse the categories of layout, box, spacing, and more to learn how to use.
Web find and search all tailwind utility classes or css properties on one page. This cheat sheet covers the most commonly used classes and their usage. Web tailwind css cheat sheet. Find quickly all the class names and css properties with this interactive cheat sheet. Learn how to use margin, padding, width, font, color, text, line height, flexbox,.
Explore borders, tables, interactivity, effects, flexbox,. Search, filter and copy class names for your web design projects. Web find and search all tailwind utility classes or css properties on one page. Web some cheat sheets focus on basic css rules, while others cover advanced techniques like animations, transitions, or css frameworks like bootstrap or tailwind. Web content=find quickly all the.
Learn how to use margin, padding, width, font, color, flexbox, and more with examples. Find quickly all the class names and css properties with this interactive cheat sheet. Explore borders, tables, interactivity, effects, flexbox,. Web find and search all tailwind utility classes or css properties on one page. Web some cheat sheets focus on basic css rules, while others cover.
Web a comprehensive reference for tailwind css classes, colors, breakpoints, functions, grid, and more. Learn how to use margin, padding, width, font, color, text, line height, flexbox,. This cheat sheet covers the most commonly used classes and their usage. Web find the most common and useful tailwind css classes and properties for faster, responsive web design. Find examples of core.
It is easy to use and navigate, and regularly updated to. Browse the categories of layout, box, spacing, and more to learn how to use. Find quickly all the class names and css properties with this interactive cheat sheet. Learn how to use margin, padding, width, font, color, flexbox, and more with examples. Learn tailwind the way that best matches.
Tailwind Cheat Sheet - Find the syntax and examples for each property and customize your web. Web find and search for all the class names and css properties of tailwind css with this free tool. Search, filter and copy class names for your web design projects. Learn how to use margin, padding, width, font, color, flexbox, and more with examples. Find classes for text, background, spacing, layout, border, sizing,. Web find and search all tailwind utility classes or css properties on one page.
Welcome to the tailwind css cheat sheet! Web content=find quickly all the class names and css properties with this interactive cheat sheet. Find examples of core concepts, responsive design, dark mode, and. Find spacing, colors, backgrounds, borders, shadows, and more with examples and syntax. Find the syntax and examples for each property and customize your web.
Learn How To Use Margin, Padding, Width, Font, Color, Flexbox, And More With Examples.
Web a reference list of common css properties and their tailwind classes for web design. Web a comprehensive reference for tailwind css classes, utilities, and directives. Learn how to use margin, padding, width, font, color, text, line height, flexbox,. Web getting started with tailwind css.
The Only Tailwind Cheatsheet You Will Ever Need!
Search, filter and copy class names for your web design projects. Learn how to use tailwind classes for layout, styling, and components. Browse the categories of layout, box, spacing, and more to learn how to use. Web explore the comprehensive tailwind css cheat sheet by atakan tepe, providing quick and easy to use access to all classes, properties for efficient web development.
It’s Customizable And Helps Streamline.
Web a comprehensive document that includes all the classes for layout, typography, colors, borders, shadows, and more. This cheat sheet covers the most commonly used classes and their usage. Web find the most common and useful tailwind css classes and properties for faster, responsive web design. Web find every tailwind css utility class in one single page with this cheat sheet tool.
Web Content=Find Quickly All The Class Names And Css Properties With This Interactive Cheat Sheet.
Web some cheat sheets focus on basic css rules, while others cover advanced techniques like animations, transitions, or css frameworks like bootstrap or tailwind. Find spacing, colors, backgrounds, borders, shadows, and more with examples and syntax. Web tailwind css cheat sheet. Find examples of core concepts, responsive design, dark mode, and.